Ihr kennt das ja. Plötzlich findet man sich im Sammelkartenfieber wieder. Es vergehen 4 Jahre und plötzlich habt ihr eine Mappe voller „Magic: The Gathering“ Karten, habt einen Shop auf Cardmarket eröffnet und verschickt durch halb Europa Karten. Chaos ist vorprogrammiert und muss gebändigt werden. Was tun?
Die konventionelle Art
Mittlerweile sortiere ich alle Commons und Uncommons Karten nach Set und nutze die Prerelease Divider als Trenner (als wären sie dafür gemacht). Wenn ein Block raus rotiert, dann landen diese Karten in einem Karton auf den Dachboden, damit ich in der Zukunft sie als Bulk verkaufen kann. Rares und Mythics kommen natürlich in eine Mappe, aber einfach so wie es gerade passt.
Die eigentliche Sortierung passiert nämlich in Helvault für iOS. Das hat nämlich einen ganz einfachen Kartenscanner und kann Karten in virtuellen Mappen und Listen sortieren. Natürlich kann man noch einiges mit der App an Statistiken, oder Preisen analysieren lassen. Ich habe mir die Premiumversion der App geholt, denn die kann ihre Datenbank in eine CSV-Datei exportieren und somit für andere Apps benutzbar machen.
Die „andere App“ ist in meinem Fall die Webapp TCG PowerTools, mit der ich über ein Interface meinen Cardmarket-Account verwalte. Hier können auch mit Automatismen auf die aktuellen Preise reagiert werden. Somit muss man nicht immer händisch die Zahlen anpassen. Falls ihr die App mal ausprobieren wollt, nutzt doch den Code nmDJaR29 auf der Anmeldeseite und bekommt 50% Rabatt auf euren ersten Monat.
Das unkonventionelle Experiment
Update: Mittlerweile gibt es ein Plugin für Obsidian, welches ObsidianMTG heißt.
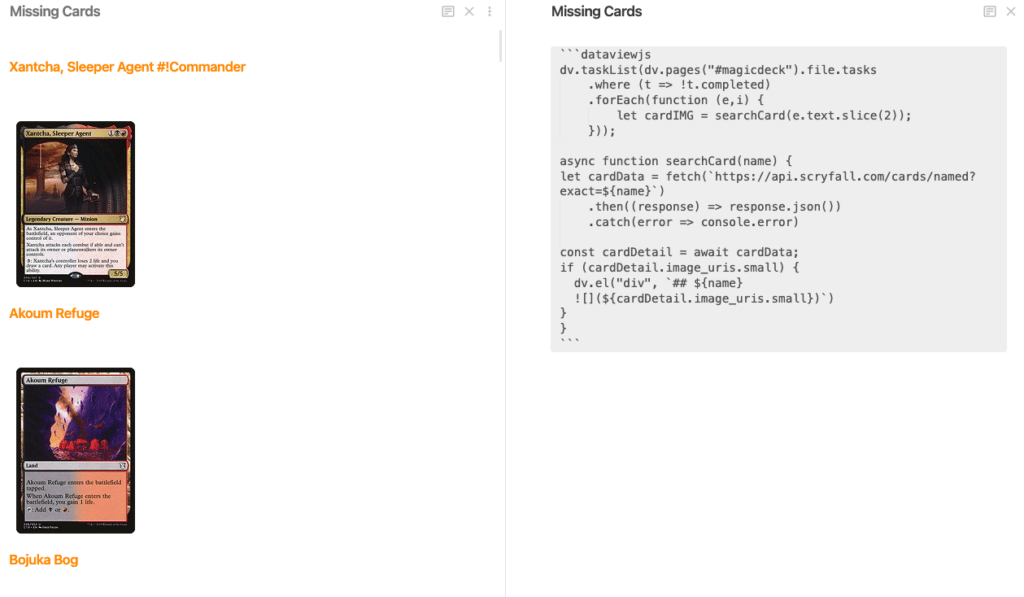
Da ich gerade dabei bin mein erstes eigenes Commander-Deck zu bauen, wollte ich eine Checkliste machen, mit Karten, die mir noch fehlen. Da ich nicht noch eine weitere App oder Dienst nutzen wollte, schaute ich mir das Plugin Dataview für Obsidian an.

Was ich nicht wusste: Mit Dataview kann man eigentlich nicht in den Inhalt einer Datei schauen. Allerdings können Tasklists (also die Checkboxen) und Lists ausgelesen werden. Da ich die Deckliste als Tasklist eingepflegt hatte, war das also für mich kein Problem. Hier mal der Code:
```dataviewjs
dv.taskList(dv.pages("#magicdeck").file.tasks
.where (t => !t.completed)
.forEach(function (e,i) {
let cardIMG = searchCard(e.text.slice(2));
}));
async function searchCard(name) {
let cardData = fetch(`https://api.scryfall.com/cards/named?exact=${name}`)
.then((response) => response.json())
.catch(error => console.error)
const cardDetail = await cardData;
if (cardDetail.image_uris.small) {
dv.el("div", `## ${name} <br>
`)
}
}
```Es werden alle Seiten mit dem Tag #magicdeck gesucht und nur die unfertigen Tasks ausgegeben. Danach werden vom Inhalt des Tasks die ersten zwei Zeichen abgeschnitten, weil sie, wie bei einer Deckliste üblich, mit der Anzahl der Karten als Zahl und einem Leerzeichen anfangen.
Dann wird für jeden Kartennamen in der Liste ein Bild auf Scryfall gesucht und zusammen mit dem Namen ausgegeben.
Es tut, was es soll. Es ist nicht wunderschön. Eventuell werde ich es auch nicht weiter nutzen, sondern mit Listen in Helvaut machen. Wer sagt denn, dass ich hier nur erfolgreiche Projekte zeige? Es war auf jeden Fall interessant diese Seite von Obsidian zu sehen und mehr mit Dataview zu machen.
Bei Fragen, Anmerkungen oder Kritik könnt ihr mich gerne bei Mastodon ansprechen.
Schreibe einen Kommentar